この記事をシェアする
スマホとPCでデザインが崩れる
こんばんは。
過去に買いた記事をガッツリ修正しまくっている最中のゆきだーるまです。
というかスマホのデザインに関して言えばライブドアブログの色がとても強く出ていて全体のデザインは殆ど変える事が出来ません。
そんな訳で有る程度スタイルが崩れるのは良しとして(したく無いけど)いたんですが、ついこの間スマホで自分のページを見に行くとカエレバのデザインが大幅に崩れていました。
なんかYahooの所だけ露骨に変になっています。 念の為PCで見に行きましたが特に問題にはならず。以前どこかで見かけたPCとスマホのCSSを同じにする方法
ライブドアブログはh2タグとかをPCのデザインでお洒落にしてもスマホビューではそのお洒落なもの全部消されるんですよ。
なのでそれをブラウザ側に外部ファイル読み込みみたいな感じでできる方法を何かで見た気がするんです。
思い当たる検索ワードを片っ端から入れてった結果見つけました。
(「ライブドアブログ CSS 共通」とか「ライブドアブログ スマホ CSS 適用」とか色々)
これならスマホとPCでデザインが大幅に変わる事はなくなります。
で、こういうちょっと一手間かかる面倒な作業は一回で終わらせる様にしておきたいので、カエレバ のデザインをレスポンシブにして、尚且つスマホだとリンクを押しにくいのでボタンみたいにしたいです。
ワードプレスでカエレバのリンク先をボタン風にしているのを見かけたので、多分ワードプレスじゃなくても出来るだろうと思い、これも他力本願で思い当たる検索ワードを入れて見つけました。
(「カエレバ CSS カスタム」や「カエレバ レスポンシブデザイン」や「カエレバ ボタン デザイン」みたいな感じで)
お二方のブログを参考にライブドアブログでスマホでもカエレバのデザインをボタンで押せる様にしました。
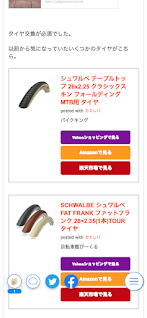
完成系のデザインはこんな感じです。参考までにこのページのリンクを貼り付けておきます。
以下は自分の備忘録の形で残していますので、ご不明な点がございましたらコメントをください。
ライブドアブログのカエレバデザインをスマホでもボタンの様に表示する方法
Windowsならテキストエディタ、Macならテキストエディットというソフトウェアが標準で入ってると思いますのでそちらを起動します。
先程のゆきひーさんのソースコードをベースに改良ポイントも参考にして、エディターに以下をコピペします。
/*--------------------------------------
ヨメレバ・カエレバ(レスポンシブ)
--------------------------------------*/
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{background-color:#FF9901 !important;}
.shoplinkrakuten a{background-color:#c20004 !important;}
.shoplinkkindle a{background-color:#007dcd !important;}
.shoplinkkakakucom a{background-color:#314995 !important;}
.shoplinkyahoo a{background-color:#7b0099 !important;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
ファイルネームはなんでも良いですが、僕はresponsive-style-seat2.cssという名前で保存しました。
ファイル拡張子を必ず.cssにして保存しないと意味のないファイルが出来上がりますのでご注意。
.cssでしっかり保存出来た場合は普段使ってるブラウザのアイコンになってると思います。出来上がったファイルを今度はアカペソ先生さんのブログを参考にライブドアブログのサーバーにファイルを投げ込みます。
ライブドアブログのマイページにログインして画像のオレンジの部分に有る画像/ファイルをクリックします。
こんな画面に移動します。①のファイル管理のタブをクリックして移動します。
定型文を作る画面になりますので①で新しい定型文を作る画面を開いて②のアップロードをクリックして先程の.cssファイルをアップロードします。
③のアップロードされたファイルがリンクになっていますのでリンクをクリックします。
リンクをクリックすると先程のソースコードがブラウザに表示されていると思いますので、開いているブラウザのURLをコピーしておきます。
コピーしたURLを
<!-- kaereba style seat file --><link href="コピーしたURLをここにペースト" type="text/css" rel="stylesheet">
の中に入れてブログを書く時にhtmlタグ編集画面から上記のコードを入力すればカエレバのデザインをスマホでもPCでも毎回読み出す事ができます。
しかしこれを毎回メモ帳から引っ張ってくるのは面倒なので、ライブドアブログに有る定型文という機能を使って少し便利にします。
今度はブログ設定をクリックして、定型文の設定を開きます。②で実際に作ります。ラベルは自分がなんの定型文か分かれば大丈夫です。 定型文の内容は先程のコピーしたURLを入れたコードをこの中に入れます。
完成したらOKボタンで保存されます。
実際に使うときは
まず①でhtmlタグ編集モードにし、②の小さなアイコンの定型文入力画面を開きます。先程設定をしたラベルの名前で表示されているはずなので、ブログに貼るを押して、コードが表示されたら成功です。
カエレバ のデザインをamazlet風-2(cssカスタマイズ用)にしないでスタイルシートだけ更新させると崩れる
これはカエレバ側のコードがあっていないので、カエレバ側の設定を変更して、新しいものに差し替える。
この状態にして、新しいコードを取得し過去の物と置き換える。(これが今イッチバン手間かかってる。。。)これをしっかり直すと一番最初に表示したカエレバ の完成系の出来上がりです。
ふぅ😫最後に
ライブドアブログで綺麗にレスポンシブなデザインを表示するのに参考にさせて頂いた皆様、また、カエレバ を作って頂いたかん吉さん改めて有難うございます。
改めて参考にさせて頂いたページをこちらに貼っておきます。
まだ全部の記事を編集し切れていませんが引き続き直して行きます_:(´ཀ`」 ∠):
それではまた〜
この記事をシェアする















コメント
コメントを投稿